WebFlow Accessibility Enabler Installation Guide.
This article shows you how to easily install Accessibility Enabler on your webflow website. To install the Accessibility Enabler on the website, follow these steps:
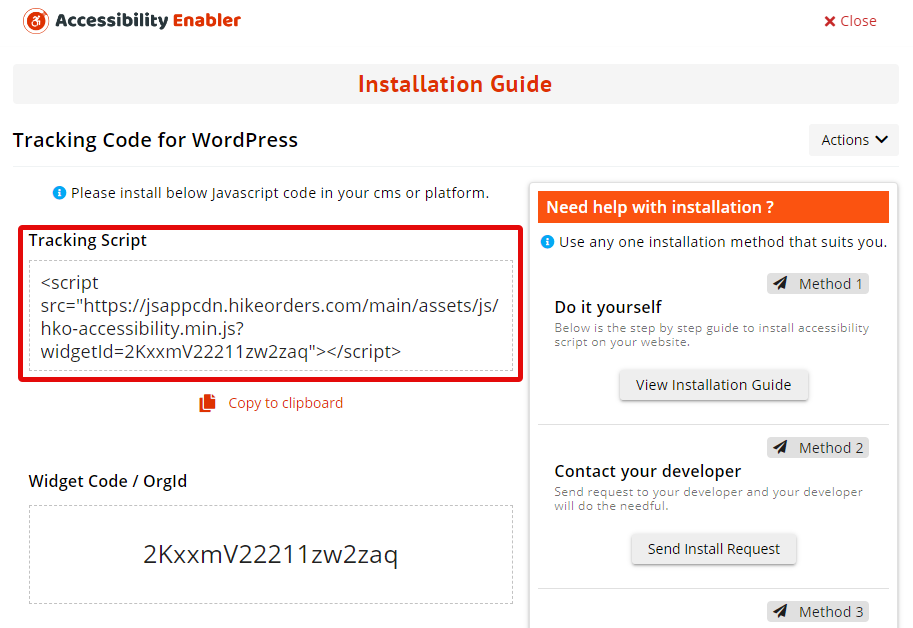
1. Copy the Accessibility Enabler script that is given to you during the onboarding process.
The script is given when you create an Accessibility Enabler account. If you don’t have an account yet, please create a free account here. After creating your account you will be taken through a user-friendly, short onboarding process.

2. Log in to the webflow admin dashboard
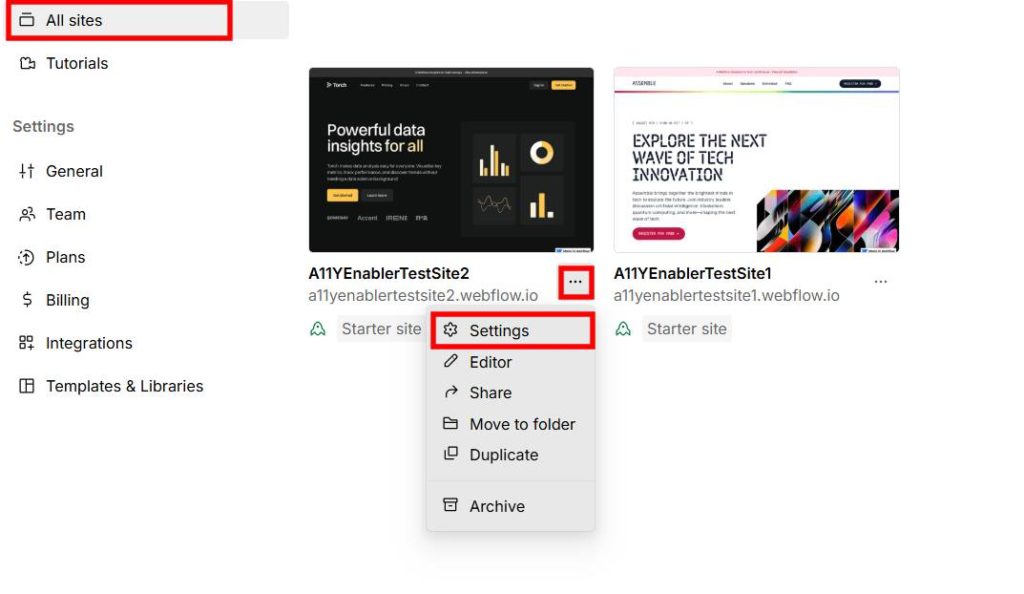
3. Click on All Sites from left side menu and click on the Settings option menu of a selected site

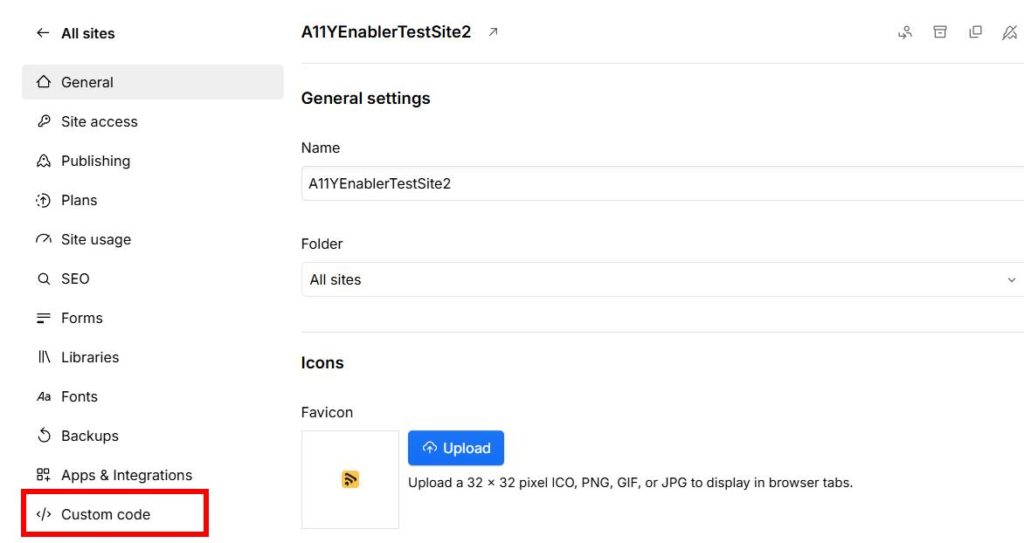
4. Click on Custom Code from left side menu

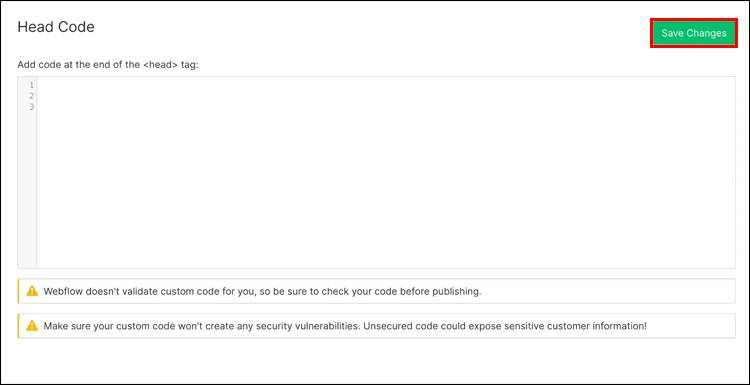
5. Add your JS in the Head Code section box and Click on Save Changes.

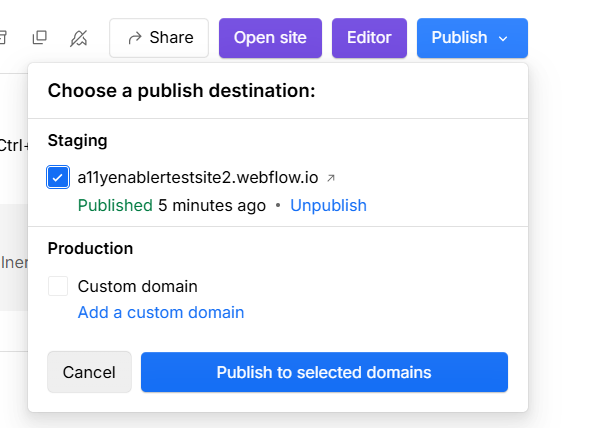
6. Next, Click on Publish button on top-right corner and publish your website make the site changes live.

7. Go to your website frontend and you must see the Accessibility Enabler icon along the Right-hand side.