ARIA Tags
Definition
ARIA stands for ‘Accessible Rich Internet Applications’. It is a set of tags that you can add to HTML elements. These tags help Screen readers to understand the functionality of controls on the web page.

Meet complete Accessibility Solution that is easy to install and highly customizable. With intelligent and breakthrough design for mobile and desktop, it works flawlessly on any website design.
Explanation
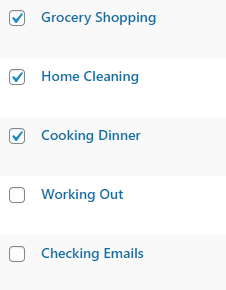
Say a blind user is using a screen reader to consume your content. While reading, the screen reader reaches a part of the web page having this information:

In this case, a normal person can understand that it is a checklist. In which, 3 out of 5 tasks are done and two are not. But the tricky part here is a screen reader can’t recognize the checklist at all.
This is where we have to use AIRA tags. These tags are used in the HTML code for the checklists. So that the Screen Reader is able to understand whether the checkboxes are checked or not.
Like this, your website may contain a lot of content that might be difficult for the screen reader to understand. AIRA tags help screen readers in this process. Thus enhancing the useability of a screen reader.
Make your website a better place for everyone
Accessibility Enabler helps thousands of people to overcome their disability every month. Add an accessibility toolbar to your website and build a better society around yourself. Start making your contribution from today.
Try For Free