Website accessibility software helps make online content usable for people with disabilities. It’s crucial for inclusivity, legal compliance, and reaching a wider audience. This guide covers everything you need to know about website accessibility tools, including top options like Accessibility Enabler.

Table Of Contents
- What is Website Accessibility Software?
- The Importance of Website Accessibility
- Legal Requirements and Compliance
- Key Features of Website Accessibility Tools
- Top Website Accessibility Software Options
- Spotlight on Accessibility Enabler
- How to Implement Website Accessibility Software
- Benefits of Making Your Website Accessible
- Common Website Accessibility Features
- Conclusion
1. What is Website Accessibility Software?
Website accessibility software refers to tools and technologies designed to make digital content more usable and accessible for people with disabilities. These solutions work by modifying how website content is presented or interacted with, ensuring that individuals with various disabilities can effectively navigate, understand, and engage with online information.
The primary purpose of website accessibility software is to break down digital barriers and create an inclusive online environment. It addresses a wide range of disabilities, including:
- Visual impairments (blindness, low vision, color blindness)
- Hearing impairments (deafness, hard of hearing)
- Motor disabilities (limited fine motor control, paralysis)
- Cognitive disabilities (learning disabilities, attention deficit disorders)

Website accessibility software typically works by integrating with existing websites or applications. It can modify the user interface, provide alternative ways to interact with content, or offer assistive features that enhance the user experience for people with disabilities.
2. The Importance of Website Accessibility
Making your website accessible is not just about compliance or reaching a niche audience—it’s about embracing inclusive design principles that benefit all users. Here’s why website accessibility is crucial:
- Inclusive Design: By designing for accessibility, you’re creating a better user experience for everyone, not just those with disabilities. Features like clear navigation and well-structured content benefit all users.
- Reaching a Wider Audience: According to the World Health Organization, over 1 billion people worldwide live with some form of disability. By making your website accessible, you’re potentially expanding your reach to this significant portion of the global population.
- Improved User Experience: Accessibility features often lead to a cleaner, more intuitive design that all users can appreciate. For example, high color contrast and clear typography can make your site easier to read for everyone, not just those with visual impairments.
- SEO Benefits: Many accessibility best practices, such as providing alternative text for images and using proper heading structures, align with SEO best practices. This can lead to improved search engine rankings and increased organic traffic.
- Corporate Social Responsibility: Prioritizing accessibility demonstrates your commitment to social inclusion and equality, which can enhance your brand’s reputation and appeal to socially conscious consumers.
By embracing website accessibility, you’re not only doing the right thing ethically, but you’re also opening up new opportunities for your business to grow and connect with a diverse audience.
3. Legal Requirements and Compliance
Understanding the legal landscape surrounding website accessibility is crucial for businesses of all sizes. While specific requirements may vary by country, several key regulations have set the standard for digital accessibility:
- Americans with Disabilities Act (ADA): Although the ADA was enacted before the internet became ubiquitous, courts have interpreted Title III of the ADA to apply to websites. This means that websites should be considered places of public accommodation and thus must be accessible to people with disabilities.
- Section 508 of the Rehabilitation Act: This law requires federal agencies to make their electronic and information technology accessible to people with disabilities. While it directly applies to government entities, it has become a standard that many private organizations follow.
- Web Content Accessibility Guidelines (WCAG): Developed by the World Wide Web Consortium (W3C), WCAG provides a set of technical standards for web accessibility. Many countries and organizations use WCAG as a basis for their accessibility requirements.
- European Accessibility Act: This EU directive aims to improve the functioning of the internal market for accessible products and services by removing barriers created by divergent rules in Member States.
Consequences of non-compliance can be significant:
- Legal action and lawsuits
- Financial penalties
- Damage to brand reputation
- Loss of potential customers
It’s important to note that the legal landscape around website accessibility is continually evolving. Regular audits and updates to your website’s accessibility features can help ensure ongoing compliance and minimize legal risks.
4. Key Features of Website Accessibility Tools
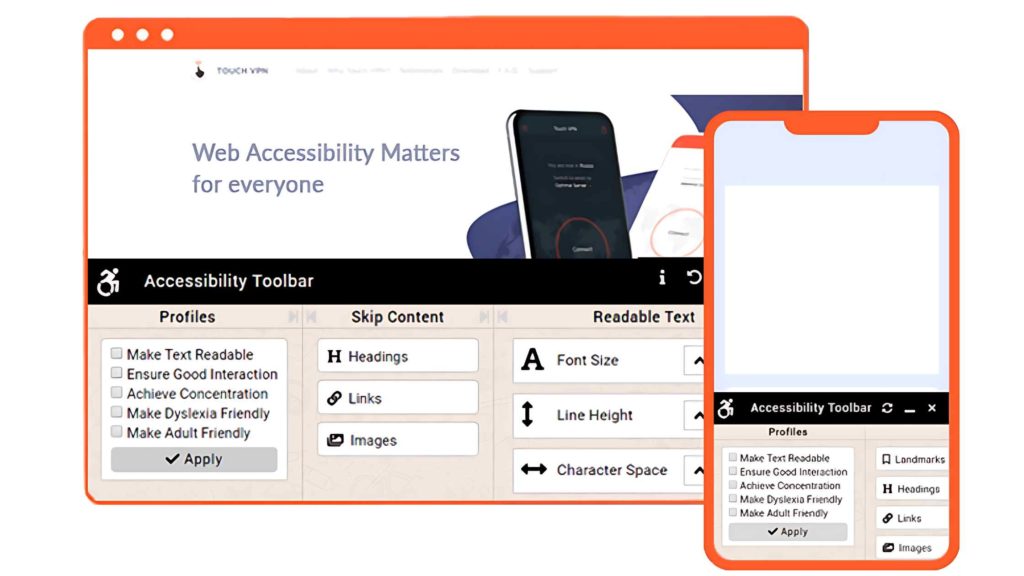
Effective website accessibility software should offer a range of features to address various types of disabilities. Here are some key features to look for:
- Screen Reader Compatibility: Ensures that all text content, including alternative text for images, can be read aloud for users with visual impairments.
- Keyboard Navigation: Allows users to navigate the entire website using only a keyboard, crucial for those who can’t use a mouse.
- Color Contrast Adjustments: Enables users to modify color schemes for better visibility, helping those with color blindness or low vision.
- Text Resizing Options: Allows users to increase text size without breaking the website’s layout.
- Alternative Text for Images: Provides textual descriptions of images for screen readers and in cases where images fail to load.
- Closed Captions and Transcripts: Offers text alternatives for audio and video content, benefiting users with hearing impairments.
- Focus Indicators: Highlights the current focused element for keyboard users, improving navigation.
- Form Labels and Error Handling: Ensures form fields are properly labeled and error messages are clear and accessible.
- Reading Guides: Provides tools like line focus or text-to-speech to aid users with cognitive disabilities or reading difficulties.
- Language Detection and Translation: Automatically detects the page language and offers translation options for multilingual support.
5. Top Website Accessibility Software Options
While there are numerous website accessibility tools available in the market, some stand out for their comprehensive features and ease of use. Here’s an overview of some top options:
- Accessibility Enabler • Pros: Easy to implement, cost-effective, comprehensive feature set, best-in-class support • Cons: Best suited for mid-market and SMB websites • Pricing: Paid plans start as low as $10/month
- UserWay • Pros: Wide range of features, easy installation • Cons: Some features may require manual adjustments • Pricing: Freemium model, paid plans start at $49/month
- AccessiBe • Pros: Automated compliance, wide feature set • Cons: Can be expensive for smaller websites • Pricing: Starts at $49/month for small websites
- EqualWeb • Pros: Comprehensive toolkit, supports multiple languages • Cons: May require some technical knowledge to implement fully • Pricing: Custom pricing based on website traffic
- AudioEye • Pros: Combines automation with manual auditing, detailed reporting • Cons: Higher price point, may be overkill for small websites • Pricing: Custom pricing, typically higher than other options
When choosing a website accessibility software, consider factors such as your budget, the size and complexity of your website, your technical expertise, and the specific needs of your audience.
6. Spotlight on Accessibility Enabler
Accessibility Enabler stands out as one of the best and easiest-to-use website accessibility tools available in the market. Here’s a detailed look at what makes it a top choice:
- Intuitive Interface: Easy to navigate for both website owners and end-users
- Comprehensive Accessibility Options: Covers a wide range of disabilities
- Automated Compliance: Helps websites meet WCAG 2.1 guidelines
- Regular Updates: Stays current with evolving accessibility standards
- Lightweight Integration: Minimal impact on website performance
How It Stands Out:
- User-Friendly: Designed for easy implementation, even for those with limited technical knowledge
- Cost-Effective: Offers robust features at a competitive price point
- Customizable: Allows for tailored solutions to meet specific website needs
- Excellent Support: Provides responsive customer service and resources
Cost-Effectiveness: Accessibility Enabler offers a balance of comprehensive features and affordability, making it an excellent choice for businesses of all sizes. Its pricing structure ensures that websites can become accessible without breaking the bank.

Customer Testimonial:
“We were looking for the best way to be ADA compliant and so glad that we found Accessibility Enabler. The integration was very simple and their customer support is very reachable. Our e-commerce site is now protected from frivolous lawsuits, which has become a very real issue especially as your website grows. We highly recommend this app, it looks very good on mobile as well!”
Brian Pedone – Founder, Quiet Punch
7. How to Implement Website Accessibility Software
Implementing website accessibility software like Accessibility Enabler is a straightforward process that can significantly improve your site’s usability. Here’s a step-by-step guide:
- Audit Your Website: Before implementation, conduct an accessibility audit to identify areas that need improvement.
- Choose the Right Tool: Select a website accessibility software that fits your needs and budget. Accessibility Enabler is an excellent choice for its ease of use and comprehensive features.
- Integration: For most accessibility tools, including Accessibility Enabler, you’ll typically need to add a small snippet of JavaScript to your website’s header. This code will load the accessibility interface and apply the necessary modifications to your site.
- Customization: Configure the tool settings to match your website’s design and your users’ specific needs. Accessibility Enabler allows you to customize the appearance and position of the accessibility menu.
- Testing: After implementation, thoroughly test your website with various assistive technologies. Ensure that all features work as expected across different devices and browsers.
- Training: Educate your team about the new accessibility features and how to maintain them.
- Ongoing Maintenance: Regularly update your accessibility software to ensure continued compliance with evolving standards. Conduct periodic audits to identify and address any new accessibility issues.
Best Practices:
- Involve users with disabilities in your testing process for real-world feedback.
- Don’t rely solely on automated tools. Manual checking is crucial for ensuring true accessibility.
- Keep accessibility in mind for all new content and features added to your site.
Common Pitfalls to Avoid:
- Overlooking keyboard navigation
- Forgetting to provide alternative text for images
- Using color alone to convey information
- Neglecting to make forms accessible
8. Benefits of Making Your Website Accessible
Implementing website accessibility software offers numerous advantages that extend beyond just compliance. Here are some key benefits:
- Expanded Audience: By making your site accessible, you open your content and services to millions of people with disabilities, potentially increasing your customer base.
- Improved SEO Performance: Many accessibility practices, such as providing alt text for images and using semantic HTML, align with SEO best practices. This can lead to better search engine rankings and increased organic traffic.
- Enhanced User Experience: Accessibility features often improve usability for all users, not just those with disabilities. For example, clear navigation and well-structured content benefit everyone.
- Increased Mobile Usability: Many accessibility features, like larger click areas and keyboard navigation, also enhance the mobile user experience.
- Brand Reputation: Demonstrating a commitment to accessibility can enhance your brand’s image, showing that you value inclusion and social responsibility.
- Legal Compliance: Implementing accessibility measures helps protect your business from potential lawsuits related to discrimination against people with disabilities.
- Competitive Advantage: With many websites still lacking in accessibility, making yours accessible can set you apart from competitors.
- Innovation Catalyst: Considering accessibility often leads to innovative solutions that can improve your product or service for all users.
- Higher Conversion Rates: An accessible website can lead to increased engagement and, ultimately, higher conversion rates as more users can effectively interact with your content.
- Cost Savings: Addressing accessibility from the start is often more cost-effective than retrofitting an inaccessible site later.
9. Common Website Accessibility Features
Understanding common accessibility features can help you appreciate the impact of website accessibility software. Here are some examples:
- Alternative Text for Images: • Non-accessible: <img src=”logo.png”> • Accessible: <img src=”logo.png” alt=”Company logo: a blue circle with a white star”>
- Proper Heading Structure: • Non-accessible: Using <strong> or larger font sizes to create visual headings • Accessible: Using semantic headings (<h1>, <h2>, etc.) in a logical order
- Descriptive Link Text: • Non-accessible: “Click here” or “Read more” • Accessible: “Learn more about our accessibility features”
- Color Contrast: • Non-accessible: Light gray text on a white background • Accessible: Dark text on a light background or vice versa, meeting WCAG contrast ratio requirements
- Keyboard Navigation: • Non-accessible: Features only work with mouse clicks • Accessible: All features can be accessed and operated using only a keyboard
- Form Labels and Error Messages: • Non-accessible: <input type=”text”> • Accessible: <label for=”name”>Name:</label><input type=”text” id=”name”> • Clear error messages: “Please enter your name. This field cannot be left blank.”
- Captions for Videos: • Non-accessible: Videos without captions • Accessible: Videos with accurate, synchronized captions
- Responsive Design: • Non-accessible: Fixed-width design that doesn’t adapt to different screen sizes • Accessible: Responsive design that adjusts layout and font sizes for various devices
- ARIA Labels: • Non-accessible: <button></button> • Accessible: <button aria-label=”Close menu”></button>
- Skip Navigation Link: • Accessible: <a href=”#main-content” class=”skip-link”>Skip to main content</a>
10. Conclusion
In today’s digital landscape, website accessibility is not just a nice-to-have feature—it’s a necessity. By implementing website accessibility software, you’re not only ensuring compliance with legal requirements but also opening your digital doors to a wider audience, improving user experience for all, and potentially boosting your website’s performance in search rankings.
The benefits of making your website accessible are clear: expanded audience reach, improved SEO, enhanced brand reputation, and potentially higher conversion rates. With tools like Accessibility Enabler, achieving these benefits has never been easier. This cost-effective, user-friendly solution offers a comprehensive set of features to make your website accessible to all users, regardless of their abilities.
Remember, web accessibility is an ongoing process. As technology evolves and standards change, it’s important to regularly review and update your website’s accessibility features. By making accessibility a priority in your digital strategy, you’re not just ticking a box for compliance—you’re making a commitment to digital inclusion that can set your business apart in an increasingly competitive online landscape.
Ready to take the next step in making your website accessible to all? Consider implementing Accessibility Enabler today. It’s a simple yet powerful way to ensure digital inclusion, enhance user experience, and demonstrate your commitment to serving all members of your audience.
Don’t let accessibility barriers limit your website’s potential. Try Accessibility Enabler now and start your journey towards a more inclusive, user-friendly, and successful online presence.